How to Get Notes with the Intercom API in Javascript

Introduction to Intercom API Integration
Intercom is a powerful customer communication platform that enables businesses to engage with their customers through personalized messaging, chat, and email. It offers a suite of tools designed to enhance customer support, marketing, and sales efforts, making it a popular choice for companies looking to improve their customer interaction strategies.
Developers may want to integrate with Intercom's API to access and manage customer data, such as notes, to streamline communication workflows. For example, a developer might use the Intercom API to retrieve notes associated with a contact, allowing support teams to quickly access important customer interactions and provide more informed assistance.
This article will guide you through the process of using JavaScript to interact with the Intercom API, specifically focusing on retrieving notes associated with contacts. By following this tutorial, you'll learn how to efficiently access and manage notes within the Intercom platform using JavaScript.
Setting Up Your Intercom Developer Account for API Integration
Before you can start interacting with the Intercom API using JavaScript, you'll need to set up a developer account and configure OAuth authentication. This process will enable you to securely access and manage notes within the Intercom platform.
Creating an Intercom Developer Account
If you don't already have an Intercom account, you can sign up for a free developer account. This will give you access to the Developer Hub, where you can manage your apps and integrations.
- Visit the Intercom Developer Hub and sign up for a free account.
- Once registered, log in to access your Developer Hub.
Configuring OAuth Authentication for Intercom API
Intercom uses OAuth for authentication, which allows your application to access user data securely. Follow these steps to set up OAuth:
- In the Developer Hub, create a new app by navigating to the "Your Apps" section and clicking "Create App."
- Fill in the required details for your app, such as the app name and description.
- Enable OAuth by ticking the "Use OAuth" option on the Authentication page.
- Specify your Redirect URLs. These are the URLs Intercom will use to send the authorization code after a user authorizes your app. Ensure these URLs use HTTPS.
- Select the necessary permissions (scopes) your app requires, such as reading and writing notes.
- Save your changes to generate your Client ID and Client Secret, which you'll use in the OAuth flow.
For more detailed instructions, refer to the Intercom OAuth setup guide.
Generating Access Tokens for API Requests
With OAuth configured, you can now generate access tokens to authenticate your API requests:
- Redirect users to the Intercom authorization URL, including your Client ID and a state parameter for security.
- After user authorization, Intercom will redirect to your specified URL with an authorization code.
- Exchange this code for an access token by making a POST request to the Intercom token endpoint, including your Client ID and Client Secret.
Once you have the access token, you can use it to authenticate your API calls to retrieve notes and other data from Intercom.

sbb-itb-96038d7
Making API Calls to Retrieve Notes with Intercom API in JavaScript
To interact with the Intercom API using JavaScript, you'll need to make HTTP requests to the appropriate endpoints. This section will guide you through the process of retrieving notes associated with a contact using JavaScript. We'll cover the necessary setup, code examples, and how to handle responses and errors.
Setting Up Your JavaScript Environment for Intercom API
Before making API calls, ensure you have Node.js installed on your machine. You will also need the axios library to handle HTTP requests. If you haven't already, install it using the following command:
npm install axiosExample Code to Retrieve Notes from Intercom API
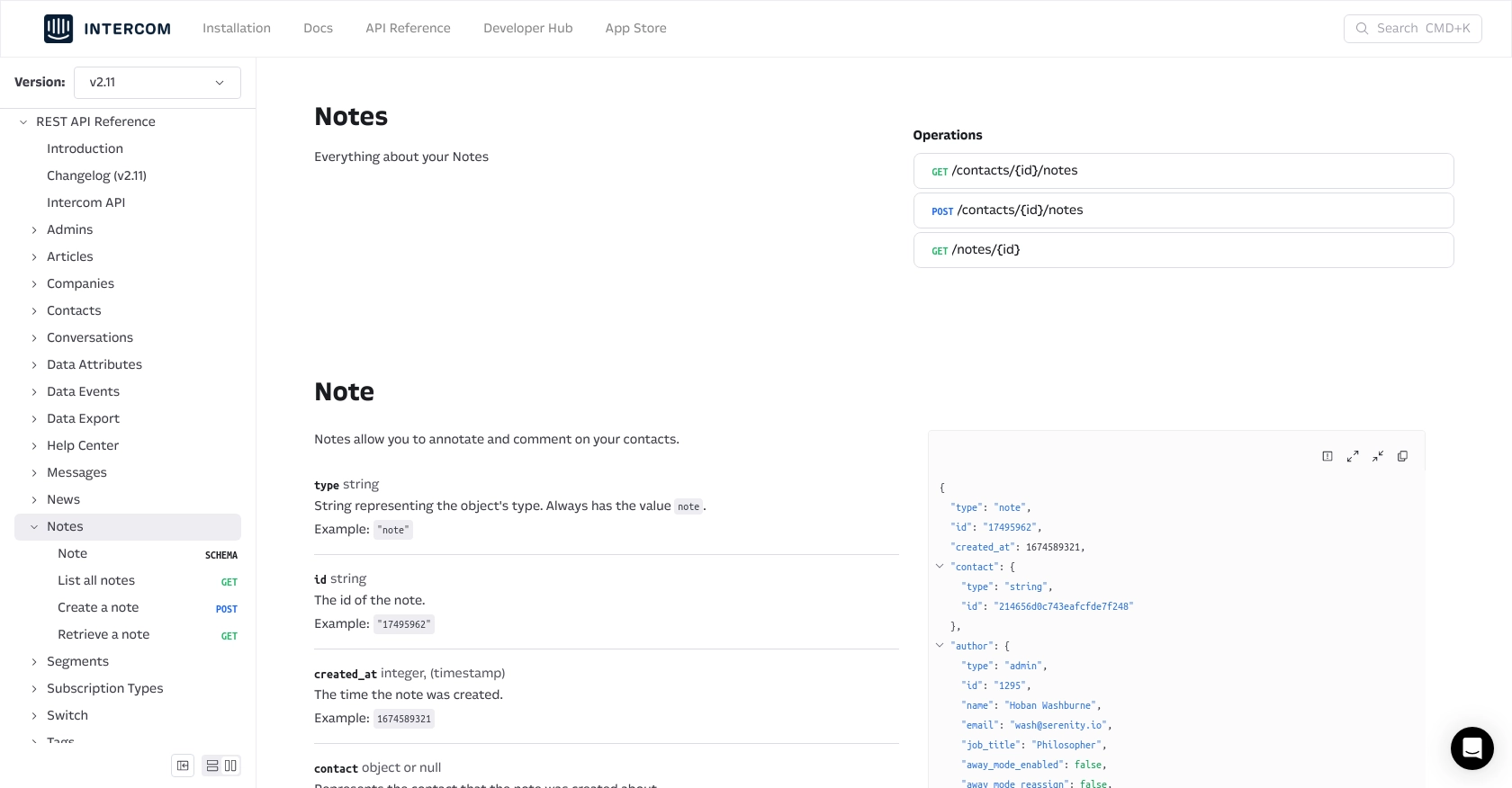
Below is a sample code snippet to retrieve notes associated with a specific contact using the Intercom API:
const axios = require('axios');
// Replace with your access token and contact ID
const accessToken = 'YOUR_ACCESS_TOKEN';
const contactId = 'CONTACT_ID';
// Set the API endpoint and headers
const endpoint = `https://api.intercom.io/contacts/${contactId}/notes`;
const headers = {
'Authorization': `Bearer ${accessToken}`,
'Intercom-Version': '2.11'
};
// Make a GET request to the API
axios.get(endpoint, { headers })
.then(response => {
const notes = response.data.data;
notes.forEach(note => {
console.log(`Note ID: ${note.id}, Body: ${note.body}`);
});
})
.catch(error => {
console.error('Error fetching notes:', error.response ? error.response.data : error.message);
});
In this code, replace YOUR_ACCESS_TOKEN with your actual access token and CONTACT_ID with the ID of the contact whose notes you want to retrieve. The axios.get method is used to make a GET request to the Intercom API endpoint, and the response is logged to the console.
Verifying Successful API Requests and Handling Errors
After running the code, you should see the notes associated with the specified contact printed in the console. To verify the request's success, check the response data for the expected notes. If there are any issues, the error handling block will log the error details.
Common error codes you might encounter include:
- 401 Unauthorized: Ensure your access token is valid and has the necessary permissions.
- 404 Not Found: Verify the contact ID is correct and exists in your Intercom workspace.
For more detailed error information, refer to the Intercom API documentation.

Conclusion and Best Practices for Using Intercom API with JavaScript
Integrating with the Intercom API using JavaScript allows developers to efficiently manage customer interactions by accessing and retrieving notes associated with contacts. This capability can significantly enhance customer support and communication workflows, providing teams with the necessary context to deliver personalized assistance.
Best Practices for Secure and Efficient Intercom API Integration
- Secure Storage of Credentials: Always store your access tokens and client secrets securely. Consider using environment variables or secure vaults to prevent unauthorized access.
- Handle Rate Limiting: Be mindful of Intercom's API rate limits to avoid throttling. Implement retry logic with exponential backoff to handle rate limit responses gracefully.
- Data Standardization: Ensure that data retrieved from Intercom is standardized and transformed as needed to fit your application's requirements.
- Regularly Update Access Tokens: Access tokens may expire or be revoked. Implement a mechanism to refresh tokens regularly to maintain uninterrupted access.
Enhancing Integration Capabilities with Endgrate
While integrating with Intercom's API can be straightforward, managing multiple integrations across different platforms can become complex. Endgrate offers a unified API endpoint that simplifies integration processes, allowing developers to focus on core product development rather than managing individual integrations.
By leveraging Endgrate, you can build once for each use case and seamlessly connect with various platforms, including Intercom. This approach not only saves time and resources but also provides an intuitive integration experience for your customers.
Explore how Endgrate can streamline your integration efforts by visiting Endgrate and discover the benefits of a unified integration solution.
Read More
Ready to get started?
