Using the Salesflare API to Get Users (with Javascript examples)

Introduction to Salesflare API Integration
Salesflare is a powerful CRM platform designed to simplify sales processes for small and medium-sized businesses. With its intuitive interface and automation capabilities, Salesflare helps sales teams manage leads, track customer interactions, and streamline their workflows.
Integrating with Salesflare's API allows developers to access and manipulate CRM data programmatically, enabling seamless automation and customization. For example, a developer might use the Salesflare API to retrieve user data, which can then be used to personalize marketing campaigns or synchronize with other business tools.
Setting Up Your Salesflare Test Account
Before you can start interacting with the Salesflare API, you'll need to set up a test account. This allows you to safely experiment with API calls without affecting live data. Salesflare offers a straightforward process for creating a test account, which is essential for developers looking to integrate and test their applications.
Creating a Salesflare Account
If you don't already have a Salesflare account, you can sign up for a free trial on their website. This trial provides access to all the features you'll need to explore the API capabilities.
- Visit the Salesflare website and click on the "Try for free" button.
- Follow the on-screen instructions to create your account. You'll need to provide basic information such as your name, email, and company details.
- Once your account is set up, you'll be able to access the Salesflare dashboard.
Generating Your Salesflare API Key
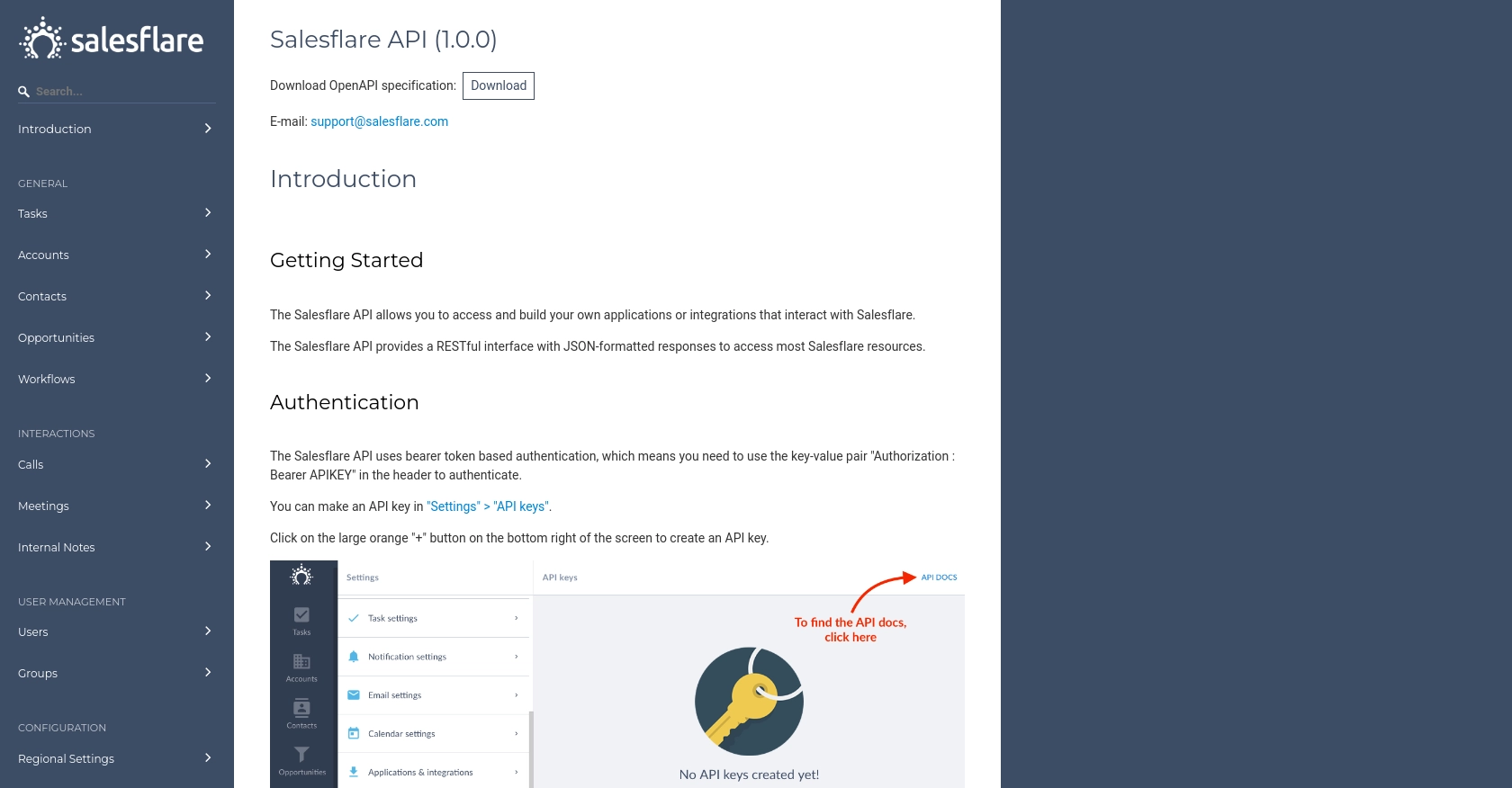
Salesflare uses API key-based authentication to secure API requests. Here's how you can generate your API key:
- Log in to your Salesflare account and navigate to the settings page.
- Look for the "API & Integrations" section.
- Click on "Generate API Key" to create a new key. Make sure to store this key securely, as it will be used to authenticate your API requests.
With your API key in hand, you're now ready to start making API calls to Salesflare. In the next section, we'll explore how to use JavaScript to interact with the Salesflare API and retrieve user data.

sbb-itb-96038d7
Making API Calls to Retrieve Users from Salesflare Using JavaScript
To interact with the Salesflare API and retrieve user data, you'll need to use JavaScript to make HTTP requests. This section will guide you through the process of setting up your environment, writing the necessary code, and handling potential errors.
Setting Up Your JavaScript Environment for Salesflare API Integration
Before making API calls, ensure you have a working JavaScript environment. You can use Node.js or any modern web browser's developer console. For this tutorial, we'll use Node.js.
- Ensure you have Node.js installed. You can download it from the official Node.js website.
- Initialize a new Node.js project by running
npm init -yin your terminal. - Install the
axioslibrary to simplify HTTP requests by runningnpm install axios.
Writing JavaScript Code to Fetch Users from Salesflare API
With your environment set up, you can now write the JavaScript code to retrieve user data from the Salesflare API. Below is a sample code snippet to get you started:
const axios = require('axios');
// Set the API endpoint and headers
const endpoint = 'https://api.salesflare.com/users';
const headers = {
'Authorization': 'Bearer YOUR_API_KEY'
};
// Function to fetch users
async function fetchUsers() {
try {
const response = await axios.get(endpoint, { headers });
const users = response.data;
console.log('Users:', users);
} catch (error) {
console.error('Error fetching users:', error.response ? error.response.data : error.message);
}
}
// Call the function
fetchUsers();
Replace YOUR_API_KEY with the API key you generated earlier. This code uses the axios library to send a GET request to the Salesflare API endpoint for users. If successful, it logs the user data to the console.
Verifying API Call Success and Handling Errors
After running the code, you should see the user data printed in your console. If the request fails, the error message will be displayed instead. Here are some common error codes and how to handle them:
- 401 Unauthorized: Ensure your API key is correct and has the necessary permissions.
- 404 Not Found: Verify the endpoint URL is correct.
- 500 Internal Server Error: This might be an issue on Salesflare's end. Try again later or contact support.
By following these steps, you can successfully retrieve user data from Salesflare using JavaScript. This integration allows you to automate processes and enhance your application's functionality.
Conclusion: Best Practices for Using Salesflare API with JavaScript
Integrating with the Salesflare API using JavaScript provides a powerful way to automate and enhance your CRM workflows. By following the steps outlined in this guide, you can efficiently retrieve user data and integrate it with other business tools. Here are some best practices to consider:
- Securely Store API Keys: Ensure that your API keys are stored securely and not exposed in your codebase. Consider using environment variables or secure vaults to manage sensitive information.
- Handle Rate Limiting: Be aware of any rate limits imposed by Salesflare's API to avoid throttling. Implement exponential backoff strategies to handle rate limit responses gracefully.
- Standardize Data Fields: When integrating data from Salesflare with other systems, standardize data fields to ensure consistency and accuracy across platforms.
- Monitor API Usage: Regularly monitor your API usage and error logs to identify any issues or opportunities for optimization.
Enhance Your Integration Strategy with Endgrate
While integrating with Salesflare's API can significantly enhance your CRM capabilities, managing multiple integrations can be complex and time-consuming. Endgrate offers a streamlined solution by providing a unified API endpoint that connects to various platforms, including Salesflare.
By leveraging Endgrate, you can save time and resources, allowing you to focus on your core product development. With Endgrate, you build once for each use case, simplifying the integration process and providing an intuitive experience for your customers.
Explore how Endgrate can transform your integration strategy by visiting Endgrate today.
Read More
Ready to get started?

