Using the Xero API to Create or Update Accounts (with Javascript examples)

Introduction to Xero API Integration
Xero is a powerful cloud-based accounting software platform designed to help small and medium-sized businesses manage their finances efficiently. With features like invoicing, payroll, and expense tracking, Xero offers a comprehensive suite of tools that streamline financial operations.
Developers may want to integrate with Xero's API to automate accounting tasks, such as creating or updating accounts. For example, a developer could use the Xero API to automatically update account details when changes occur in an external system, ensuring that financial data remains consistent and up-to-date across platforms.
Setting Up Your Xero Sandbox Account for API Integration
Before diving into the integration process with Xero's API, it's essential to set up a sandbox account. This allows developers to test and experiment with API calls without affecting live data. Xero provides a demo company that acts as a sandbox environment, perfect for development and testing purposes.
Creating a Xero Developer Account
To begin, you'll need a Xero developer account. Follow these steps to create one:
- Visit the Xero Developer Portal and sign up for a free developer account.
- Once registered, log in to your account and navigate to the "My Apps" section.
Setting Up a Demo Company
Next, set up a demo company to use as your sandbox environment:
- Log in to your Xero account and click on your organization name in the top left corner.
- Select "My Xero" and then click on "Try the Demo Company."
- This demo company will serve as your sandbox, allowing you to test API calls without impacting real data.
Creating a Xero App for OAuth Authentication
Xero uses OAuth 2.0 for authentication. To interact with the API, you'll need to create an app to obtain the necessary credentials:
- In the Xero Developer Portal, go to "My Apps" and click on "New App."
- Fill in the required details, such as the app name and company URL.
- Set the redirect URI, which is where Xero will send users after they authorize your app. This should be a valid URL in your application.
- Once your app is created, you'll receive a client ID and client secret. Keep these credentials secure as they are essential for authenticating API requests.
Configuring OAuth Scopes
To interact with accounts in Xero, you'll need to configure the appropriate OAuth scopes:
- Navigate to your app's settings in the Xero Developer Portal.
- Under the "Scopes" section, select the necessary scopes for managing accounts, such as "accounting.transactions" and "accounting.settings."
- Save your changes to ensure your app has the correct permissions.
With your sandbox account and app set up, you're ready to start making API calls to create or update accounts in Xero using JavaScript. This setup ensures a safe environment for testing and development, allowing you to explore Xero's API capabilities fully.

sbb-itb-96038d7
Making API Calls to Xero for Creating or Updating Accounts Using JavaScript
With your Xero sandbox account and app set up, you can now proceed to make API calls to create or update accounts. This section will guide you through the process using JavaScript, ensuring you have the necessary tools and knowledge to interact with Xero's API effectively.
Prerequisites for JavaScript API Integration with Xero
Before making API calls, ensure you have the following prerequisites:
- Node.js installed on your machine.
- A package manager like npm or yarn.
- Familiarity with JavaScript and asynchronous programming.
Installing Required Dependencies
To interact with Xero's API, you'll need to install the Axios library for making HTTP requests. Run the following command in your terminal:
npm install axiosCreating or Updating Accounts in Xero Using JavaScript
Below is an example of how to create or update accounts in Xero using JavaScript and Axios:
const axios = require('axios');
// Set the API endpoint and headers
const endpoint = 'https://api.xero.com/api.xro/2.0/Accounts';
const headers = {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN',
'Content-Type': 'application/json'
};
// Define the account data
const accountData = {
"Code": "200",
"Name": "Sales Revenue",
"Type": "REVENUE"
};
// Function to create or update an account
async function createOrUpdateAccount() {
try {
const response = await axios.post(endpoint, accountData, { headers });
console.log('Account Created or Updated Successfully:', response.data);
} catch (error) {
console.error('Error Creating or Updating Account:', error.response.data);
}
}
// Execute the function
createOrUpdateAccount();
Replace YOUR_ACCESS_TOKEN with the access token obtained during the OAuth authentication process. The accountData object contains the account details you wish to create or update.
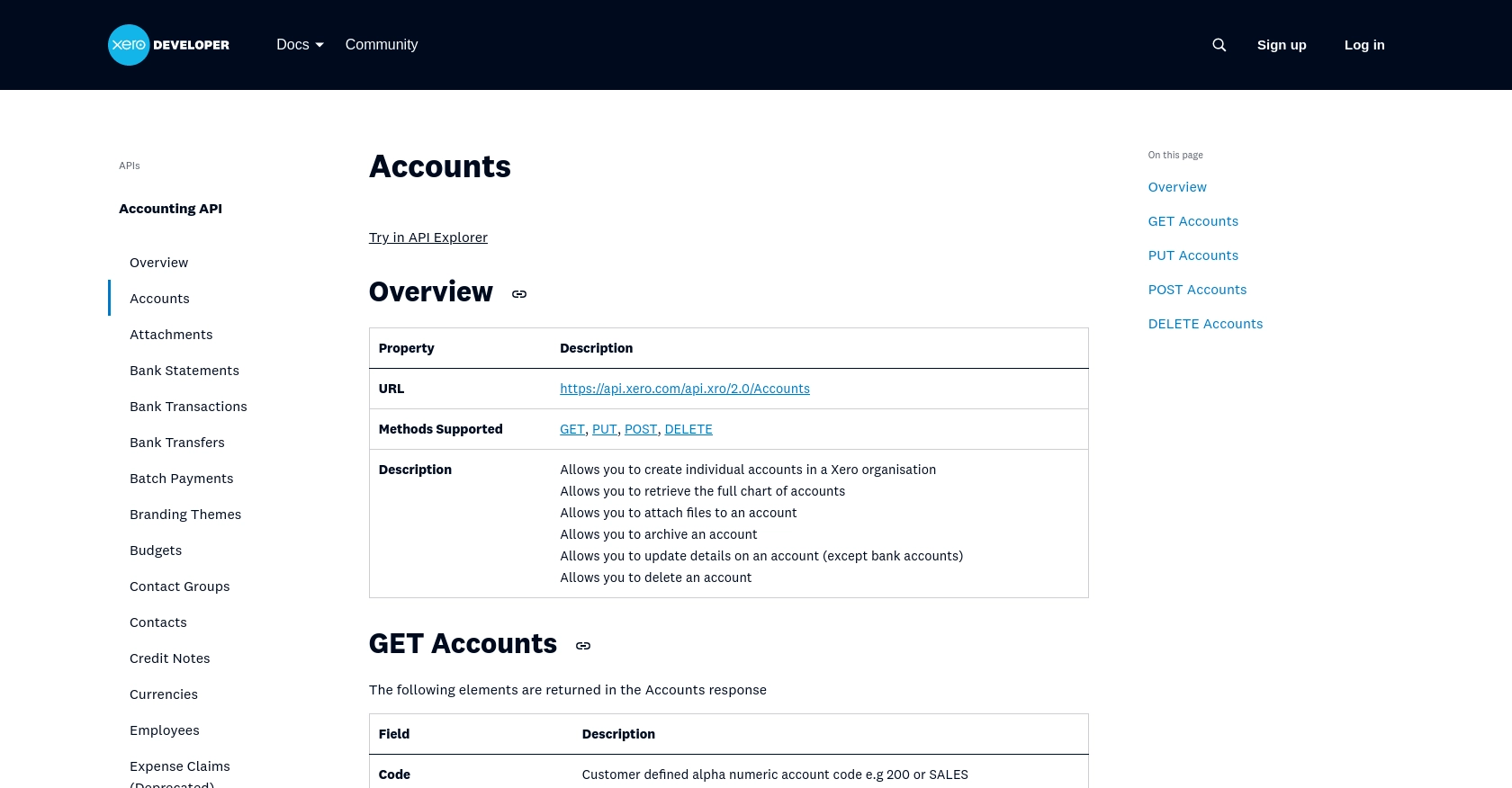
Verifying API Call Success in Xero Sandbox
After executing the code, you can verify the success of the API call by checking the accounts in your Xero demo company. Navigate to the "Accounts" section in Xero to see if the account has been created or updated as expected.
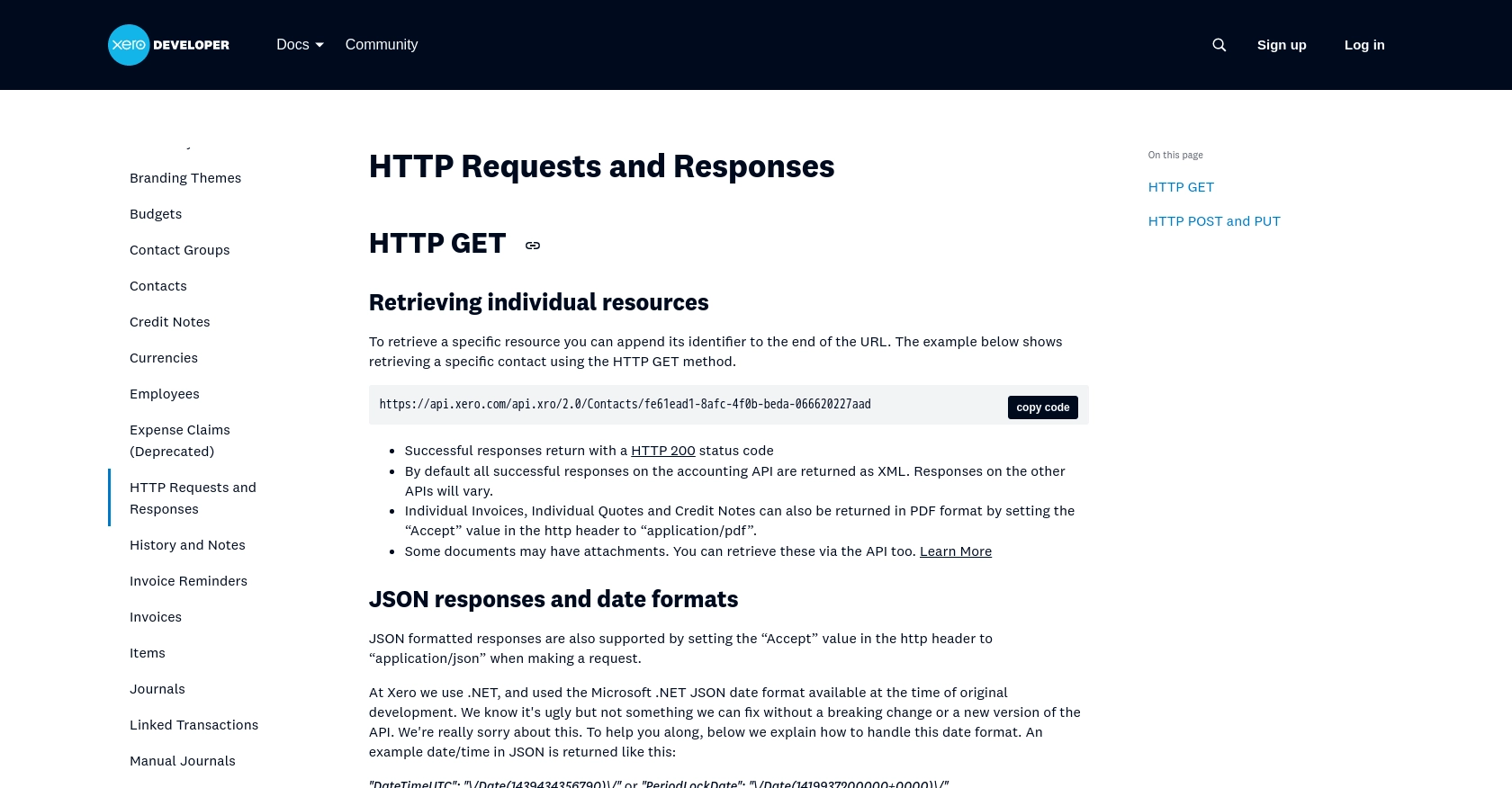
Handling Errors and Error Codes
When making API calls, it's crucial to handle potential errors. The example code above includes a try-catch block to catch and log errors. Xero's API documentation provides detailed information on error codes and their meanings, which can be found here.
By following these steps, you can efficiently create or update accounts in Xero using JavaScript, leveraging the power of Xero's API to automate and streamline your accounting processes.

Conclusion and Best Practices for Xero API Integration
Integrating with the Xero API using JavaScript provides a powerful way to automate and streamline accounting processes. By following the steps outlined in this guide, developers can efficiently create or update accounts, ensuring that financial data remains consistent across platforms.
Best Practices for Secure and Efficient Xero API Usage
- Secure Storage of Credentials: Always store your client ID, client secret, and access tokens securely. Consider using environment variables or a secure vault to prevent unauthorized access.
- Handle Rate Limiting: Xero's API has rate limits in place to ensure fair usage. Be mindful of these limits and implement retry logic or exponential backoff strategies to handle rate limit errors gracefully. For detailed rate limit information, refer to the Xero OAuth 2.0 API limits.
- Data Transformation and Standardization: Ensure that data fields are transformed and standardized to match Xero's requirements. This will help in maintaining data integrity and consistency.
Streamlining Integrations with Endgrate
While integrating with Xero's API can be highly beneficial, managing multiple integrations can become complex and time-consuming. Endgrate offers a solution by providing a unified API endpoint that connects to various platforms, including Xero. This allows developers to build once for each use case, saving time and resources.
By leveraging Endgrate, you can focus on your core product while outsourcing integrations, providing an easy and intuitive experience for your customers. Explore how Endgrate can simplify your integration needs by visiting Endgrate.
Read More
- https://endgrate.com/provider/xero
- https://developer.xero.com/documentation/api/accounting/requests-and-responses
- https://developer.xero.com/documentation/guides/oauth2/limits/
- https://developer.xero.com/documentation/guides/oauth2/overview
- https://developer.xero.com/documentation/guides/oauth2/scopes
- https://developer.xero.com/documentation/guides/oauth2/auth-flow
- https://developer.xero.com/documentation/guides/oauth2/tenants
- https://developer.xero.com/documentation/api/accounting/accounts
Ready to get started?
